Фотоальбом на C# (часть 10)
Теория и практика | создано: 03.12.2023 | опубликовано: 09.12.2023 | обновлено: 13.01.2024 | просмотров: 164
В этом видео маленький, но очень важный рефакторинг.

Фотоальбом на C# (часть 9)
Теория и практика | создано: 02.12.2023 | опубликовано: 02.12.2023 | обновлено: 13.01.2024 | просмотров: 142
Отобразим картинки в Razor Pages.

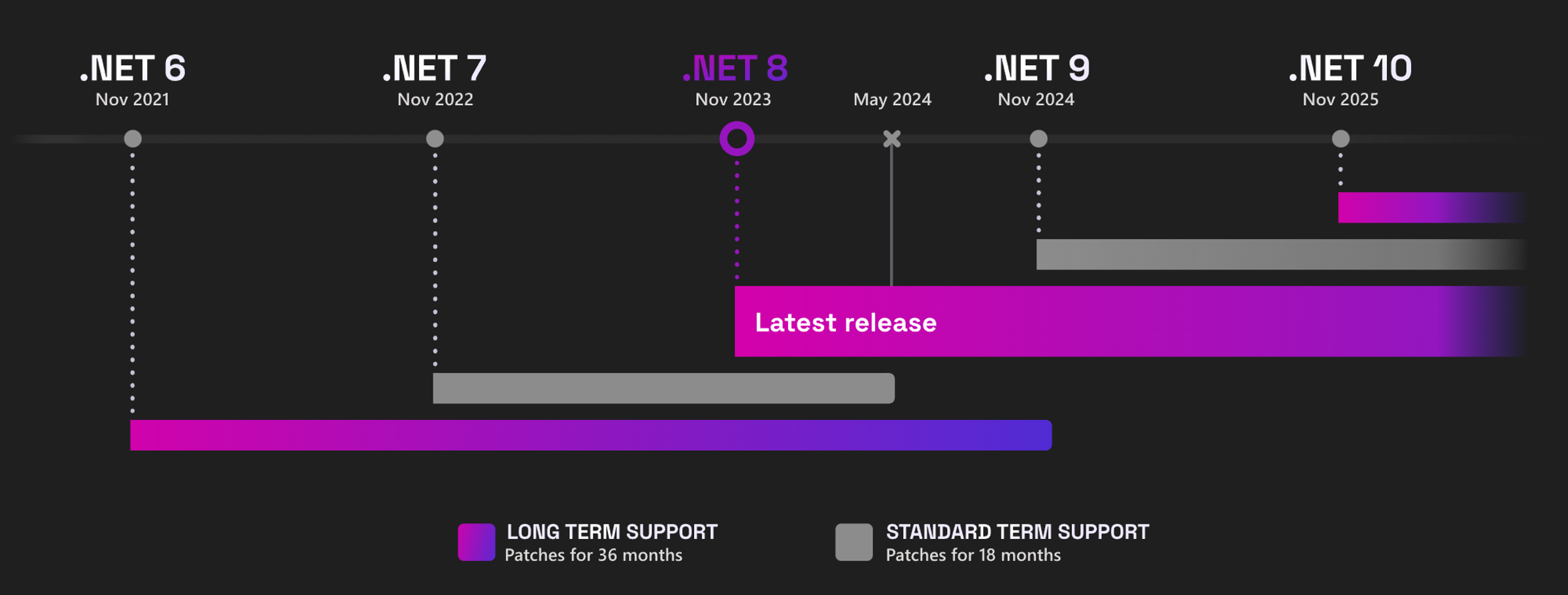
.NET Conf 2023. Эпизод 1.
Полезности | создано: 26.11.2023 | опубликовано: 28.11.2023 | обновлено: 13.01.2024 | просмотров: 208
Комментарии, мысли, рассуждения, выводы - обзор новой версии NET 8.

Фотоальбом на C# (часть 8)
Теория и практика | создано: 24.11.2023 | опубликовано: 25.11.2023 | обновлено: 13.01.2024 | просмотров: 191 | всего комментариев: 0
Обобщенный (generic) для AlbumItem. Одна конфигурация на все типы? Названия имеют значения?

FAQ по программированию 49
Теория и практика | создано: 23.11.2023 | опубликовано: 25.11.2023 | обновлено: 13.01.2024 | просмотров: 341 | всего комментариев: 5
Ключевые понятия, затронутые в этом видео: Task, ValueTask, EntityFrameworkCore, микросервисы, JSON, BMPN, Camunda, REST API и другие.

Фотоальбом на C# (часть 7)
Теория и практика | создано: 18.11.2023 | опубликовано: 19.11.2023 | обновлено: 13.01.2024 | просмотров: 271
Большая переработка кода. Применяем интересный подход, чтобы обеспечить нужный функционал.

Фотоальбом на C# (часть 6)
Теория и практика | создано: 12.11.2023 | опубликовано: 13.11.2023 | обновлено: 13.01.2024 | просмотров: 161
Работа над ошибками или небольшая доработка.

Фотоальбом на C# (часть 5)
Теория и практика | создано: 12.11.2023 | опубликовано: 13.11.2023 | обновлено: 13.01.2024 | просмотров: 154
Продолжаем работать над фотоальбомом. В этом видео соберем в кучу все процессоры.

Фотоальбом на C# (часть 4)
Теория и практика | создано: 05.11.2023 | опубликовано: 11.11.2023 | обновлено: 13.01.2024 | просмотров: 260
Продолжаем работать над фотоальбомом. На этот раз сделаем еще один тип FolderTreeAlbumCreator и при введем generic в конфигурации и базовые классы.

Фотоальбом на C# (часть 3)
Теория и практика | создано: 31.10.2023 | опубликовано: 04.11.2023 | обновлено: 13.01.2024 | просмотров: 260
Создадим первые классы и первые проекты. Заложим первый функционал.

Записей всего: 564