ASP.NET MVC: Производительность сайта или Memory and Performance Profiler
Сайтостроение | создано: 02.11.2012 | опубликовано: 02.11.2012 | обновлено: 13.01.2024 | просмотров: 13360 | всего комментариев: 3
В предыдущей статье был описан поэтапный переход с MVC 3 на MVC 4 сайта “Музей Юмора”. Как оказалось, не всё то золото, что блестит. Анализируем плюсы и минусы перехода на новый MVC4.
На правах предисловия
В предыдущей статье был описан поэтапный переход с MVC 3 на MVC 4. Речь шла о проекте “Музей Юмора”, про который написано несколько статей в цикле “История одного проекта” (жаль, что не дошли руки написать об оптимизации этого проекта). Так вот, со всей ответственностью могу заявить, что не всё так сказочно красиво и добротно в новом MVC4 и есть подводные камни. После перевода сайта на новую версию MVC и публикации проекта на сервере хостинг-провайдера (у меня провайдер parking.ru, который обслуживает мои сайты аж с 2005 года) повалились непредвиденные трудности.
Подводные камни
Я думаю, ни для кого не секрет, что все хостинг-провайдеры, так или иначе, ограничивают своих клиентов, вернее сайты своих клиентов, на предмет доступности ресурсов сервера (всё зависит от конкретного тарифного плана, но тем не менее, ограничения есть и немалые). Например, на сайте моего провайдера ограничение на использование процессорных мощностей установлено в 10%, а использование памяти на пул составляет 200 Мб. У других провайдеров (на момент написания статьи) и того меньше.
После перевода сайта на платформу MVC4 стал “вываливаться”. Сначала редко, а потом всё чаще и чаще, отображая такое сообщение:

Самое обидное, что никаких записей в системе аудита моего сайта не появлялось. А локально (в отладке) сайта работал идеально правильно и ровно. Служба поддержки провайдера, после некоторого обмена почтовых сообщений, выдала мне следующую информацию по логам их сервера:
System 2645362 2012-10-15 11:59:47 2012-10-15 11:59:47 5117 4 Information event 0 None WAS 52480|calabonga-111 web15.corpa.parking.ru … A worker process with process id of '52480' serving application pool 'calabonga-111' has requested a recycle because it reached its private bytes memory limit.
А это, если говорить по-русски, значит следующее: Сайт “запросил” у сервера слишком много памяти, и сервер “убил” процесс. Процесс убивался на несколько десятков минут. Сайт через некоторое время снова запускался, но, как понимаете, осадок-то остается и множится с каждым “падением”. Пришлось начать расследование, потому что предложенное провайдером решение “переход на другой, более дорогой тарифный план” не входило в мои планы.
Расследование
Самое трудное в этой жизни, как гласит народная мудрость: догонять и ждать! Но я бы добавил еще одно – “искать утечки памяти”. Пусть это частный случай касательно программирования, но попробуй-ка найди!
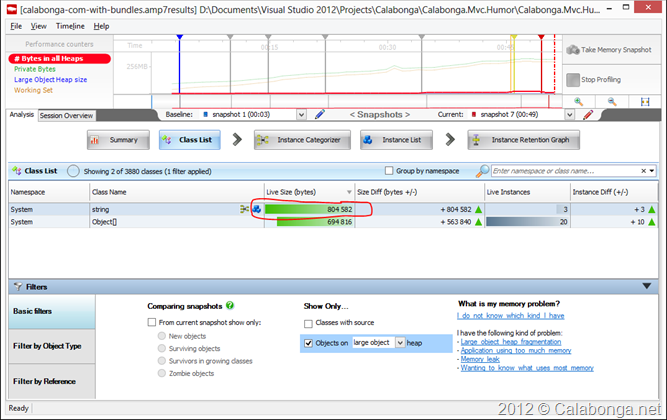
Одна очень хорошая1 программа помогла найти мне “узкое место” в структуре сайта, а если конкретнее сказать, то именно то место, где память “сливалась в унитаз” с огромной скоростью и завидным постоянством. “Узкое место” в MVC4 – Bundles!

Минимизация и сжатие файлов при старте приложения требует много памяти, полученные файл потом кэшируются, но при новом старте (если мало посетителей, сайт “усыпляется” провайдером) всё повторяется. Из-за этого и были проблемы на стороне хостинга. Если отключить строку:
BundleConfig.RegisterBundles(BundleTable.Bundles);
То сайт работал как часы, медленно (что не видно невооруженным глазом), но работал. Более того, оказалось, Microsoft знает об этой проблеме, потому как на сайте форума social.msdn.microsoft.com на жалобу одного из пользователей (в вольном переводе с английского), которая звучала примерно так: “…Сайт до подключения минимизации запускался менее чем за полсекунды, а после подключения стал запускаться за более чем пять с половиной секунд…”, был опубликован ответ, который меня поразил: “…Да, это действительно так, зато потом всё быстро работает. Проводите тестирование на запущенном сайте…”. Я шоке – сайт unavailable! Так дело не пойдет, надо найти другое решение.
ПримечаниеБезусловно, проблемных мест в структуре моего сайта много пока не будет проведена основательная оптимизация, но тот объем памяти “сжигаемый” при минимизации при каждом пуске приложения был самым большим. Поэтому пришлось первой решать именно эту проблему.
Решение
Очевидно, что от такого тормоза надо избавляться. Вариант, который пришел мне в голову – минимизировать и склеивать необходимые файлы только при компиляции приложения в режиме “Release”, то есть перед публикацией на сервер хостинга. А при отладке (работа в режиме “Debug”) использовать не минимизированные файлы скриптов и CSS.
После непродолжительных поисков в Интернете, я остановился на Microsoft Ajax Minifier. Одной из отличительных особенностей этого минимизатора является то, что он может запускаться как Task для MSBuild.
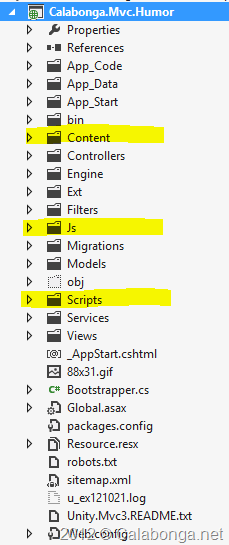
Итак, для того чтобы показать как работает минимизация и склеивание, покажу для начала текущую структуру папок и названия файлов:

рис.1 “Структура проекта Музей Юмора”
В папке Content имеются два файла, которые должны быть подвержены обработке:
humor.css
jquery-ui-1.9.0.custom.min.css
Первый, это, собственно говоря, каскадные стили сайта, он не сжатый. Второй – jQuery UI файл, которой уже сжат.
Задача 1: Сжать humor.css и склеить его с jquery-ui-1.9.0.custom.min.css. Название для общего файла будет all.min.css.
В папке Js находится фреймворк на javascript:

рис.2 “Фреймворк на Javascript для сайта”
Задача 2: Файлы mvc.helpers.*.js являются вспомогательными. Например, для поиска по сайту в поле autocomplete, или тот же autocomplete для подстановки тегов. Их надо минимизировать. Если, уважаемый читатель, вы еще не читали статьи про knockout в нашем блоге, то файлы site.core.js и site.services.js это основа для работы моего фреймворка для всех страницах сайта с knockout. Эти файлы надо склеить и сжать, пусть название сжатого файла будет engine.min.js. Что же касается site.vm.*.js, то это ViewModel’ы для страниц представлений. Эти файлы надо только сжать.
Теперь поговорим про папку Scripts. Вот что сейчас там валяется:

рис. 3 “Остальные скрипты и фреймворки на javascript”
Задача 3: Файлы в папке Scripts, которые надо сжать:
jquery.blockUI.js
jquery.cookie.js
knockout.validation.ru-ru.js
modernizr-2.6.2.js
Остальные уже имеют минимизированную версию. Но и те и эти надо склеить в один файл (не все, только некоторые, что к чему приклеивать разберем ниже), пусть он называется common.min.js. Этот файл будет подключаться в главном шаблоне, потому как все страницы будут использовать его. Также некоторые файлы из этой папки нужно будет склеить в файле engine.min.js. Не может же мой фреймворк работать без knockout.js :)
Файлы и папки
Итак, подведем итог. Компиляция проекта в режиме “Release” должна создать файл all.min.css, в котором должным быть минимизированы и склеены:
humor.css
jquery-ui-1.9.0.custom.min.css
Файл common.min.js, должен содержать файлы:
jquery-1.8.2.js
jquery-ui-1.9.0.js
jquery.blockUI.js
Файл engine.min.js должен содержать следующие файлы:
knockout-2.1.0.js
knockout.validation.js
knockout.validation.ru-ru.js
knockout.mapping-latest.js
jquery.cookie.js
site.core.js
site.services.js
Файлы, которые должны быть просто минимизированы без склеивания с другими:
site.vm.*.js – все ViewModel’ы
mvc.helpers.*.js – все вспомогательные файлы скриптов
Таком образом, в режиме отладки (Debug) на главной странице я буду использовать такие скрипты:
<script src="~/Scripts/knockout-2.1.0.js"></script> <script src="~/Scripts/knockout.validation.js"></script> <script src="~/Scripts/knockout.mapping-latest.js"></script> <script src="~/Scripts/jquery.cookie.js"></script> <script src="~/Js/site.core.js"></script> <script src="~/Js/site.services.js"></script> <script src="~/Js/site.vm.lenta.js"></script>
А в режиме публикации (Release) всего два файла:
<script src="~/Js/engine.min.js"></script> <script src="~/Js/site.vm.lenta.min.js"></script>
Зачем всё это нужно? Постараюсь кратко объяснить. Да, размер файлов увеличится, но это будет гораздо лучше, потому что загруженные файлы кэшируются, а вот количество одновременных загрузок ресурсов ограничено на всех браузерах и равно 6 (в одном домене). То есть, пока грузится первые шесть скриптов, ни картинки, ни CSS файлы не грузятся, все ждут, и я, и вы в том числе.
MSBuild и Microsoft Ajax Minifier
Microsoft Ajax Minifier можно установить скачав установщик с сайта, а можно установить как nuget-пакет:
PM> Install-Package AjaxMin
После установки пакета начнем внедрение в файл проекта. Нажимаем правой кнопкой мыши на файле проекта, в меню опций выбираем Unload Project. Выгружаем проект из студии. Затем снова нажимаем правой кнопкой и теперь выбираем Edit. В студии открывается файл проекта. Начнем внедрение.
Перво-наперво, в аккурат после закрывающего тега </ProjectExtensions> вставляем новый импорт:
<Import Project="$(SolutionDir)\packages\AjaxMin.4.73.4685.17669\tools\net40\ajaxmin.tasks" />
Далее вставляем новый Target, который будет запускаться по условию, если имя конфигурации будет “Release”:
<Target Name="AfterBuild" Condition=" '$(ConfigurationName)'=='Release' "> <!-- ... сюда будем вставлять последующий код ...--> </Target>
Теперь добавим внутрь группы для формирования файлов. Первая группа JsCommon, потом JsEngine и наконец, JsVm:
<ItemGroup>
<JsCommon Include="
$(ProjectDir)\Scripts\jquery-1.8.2.js;
$(ProjectDir)\Scripts\jquery-ui-1.9.0.js;
$(ProjectDir)\Scripts\jquery.blockUI.js;" />
<JsEngine Include="
$(ProjectDir)\Scripts\knockout-2.1.0.js;
$(ProjectDir)\Scripts\knockout.validation.js;
$(ProjectDir)\Scripts\knockout.validation.ru-ru.js;
$(ProjectDir)\Scripts\knockout.mapping-latest.js;
$(ProjectDir)\Scripts\jquery.cookie.js;
$(ProjectDir)\Js\site.core.js;
$(ProjectDir)\Js\site.services.js;" />
<JsVm Include="
$(ProjectDir)\Js\site.vm.*.js;
$(ProjectDir)\Js\mvc.helpers.*.js;"
Exclude="
$(ProjectDir)\Js\site.vm.*.min.js;
$(ProjectDir)\Js\mvc.helpers.*.min.js;" />
<CssFiles Include="$(ProjectDir)\Content\*.css;" />
</ItemGroup>
Обратите внимание на то, что в строках 18 и 19 исключаются файлы, которые уже сжаты. Теперь “прочитаем” строки из всех файлов JsCommon и запишим в новый файл common.js:
<ReadLinesFromFile File="%(JsCommon.Identity)">
<Output TaskParameter="Lines" ItemName="jsCommonLines" />
</ReadLinesFromFile>
<WriteLinesToFile
File="$(ProjectDir)\Js\common.js"
Lines="@(jsCommonLines)"
Overwrite="true" />
В строке 1 имя файла указано JsCommon, который был создан в строке 2 предыдущего листинга. Теперь такую же операцию проделаем с JsEngine и CssFiles. Далее создадим новую группу из уже вновь созданных файлов:
<ItemGroup>
<JSCommonAll Include="**\Js\common.js" Exclude="**\*.min.js" />
<JSEngineAll Include="**\Js\engine.js" Exclude="**\*.min.js" />
<CSS Include="**\Content\all.css" Exclude="**\*.min.css" />
</ItemGroup>
А теперь, собственно говоря, сама минимизация:
<AjaxMin
JsSourceFiles="@(JSCommonAll)"
JsSourceExtensionPattern="\.js$"
JsTargetExtension=".min.js" />
После всех операций вычищаем “каку” из проекта. Стоп, мне кажется, будет проще показать весь код который я вставил в файл проекта целиком, для наглядности:
<Import Project="$(SolutionDir)\packages\AjaxMin.4.73.4685.17669\tools\net40\ajaxmin.tasks" />
<Target Name="AfterBuild"
Condition=" '$(ConfigurationName)'=='Release' ">
<Delete Files="$(ProjectDir)\Content\all.min.css"
Condition="!Exists('$(ProjectDir)\Content\all.css')" />
<ItemGroup>
<JsCommon Include="
$(ProjectDir)\Scripts\jquery-1.8.2.js;
$(ProjectDir)\Scripts\jquery-ui-1.9.0.js;
$(ProjectDir)\Scripts\jquery.blockUI.js;" />
<JsEngine Include="
$(ProjectDir)\Scripts\knockout-2.1.0.js;
$(ProjectDir)\Scripts\knockout.validation.js;
$(ProjectDir)\Scripts\knockout.validation.ru-ru.js;
$(ProjectDir)\Scripts\knockout.mapping-latest.js;
$(ProjectDir)\Scripts\jquery.cookie.js;
$(ProjectDir)\Js\site.core.js;
$(ProjectDir)\Js\site.services.js;" />
<JsVm Include="
$(ProjectDir)\Js\site.vm.*.js;
$(ProjectDir)\Js\mvc.helpers.*.js;"
Exclude="
$(ProjectDir)\Js\site.vm.*.min.js;
$(ProjectDir)\Js\mvc.helpers.*.min.js;" />
<CssFiles Include="$(ProjectDir)\Content\*.css;" />
</ItemGroup>
<ReadLinesFromFile File="%(JsCommon.Identity)">
<Output TaskParameter="Lines" ItemName="jsCommonLines" />
</ReadLinesFromFile>
<WriteLinesToFile
File="$(ProjectDir)\Js\common.js"
Lines="@(jsCommonLines)"
Overwrite="true" />
<ReadLinesFromFile File="%(JsEngine.Identity)">
<Output TaskParameter="Lines" ItemName="JsEngineLines" />
</ReadLinesFromFile>
<WriteLinesToFile
File="$(ProjectDir)\Js\engine.js"
Lines="@(jsEngineLines)"
Overwrite="true" />
<ReadLinesFromFile File="%(CssFiles.Identity)">
<Output TaskParameter="Lines" ItemName="cssLines" />
</ReadLinesFromFile>
<WriteLinesToFile File="$(ProjectDir)\Content\all.css"
Lines="@(cssLines)" Overwrite="true" />
<ItemGroup>
<JSCommonAll Include="**\Js\common.js" Exclude="**\*.min.js" />
<JSEngineAll Include="**\Js\engine.js" Exclude="**\*.min.js" />
<CSS Include="**\Content\all.css" Exclude="**\*.min.css" />
</ItemGroup>
<AjaxMin
JsSourceFiles="@(JSCommonAll)"
JsSourceExtensionPattern="\.js$"
JsTargetExtension=".min.js" />
<AjaxMin
JsSourceFiles="@(JsVm)"
JsSourceExtensionPattern="\.js$"
JsTargetExtension=".min.js" />
<AjaxMin
JsSourceFiles="@(JSEngineAll)"
JsSourceExtensionPattern="\.js$"
JsTargetExtension=".min.js"
CssSourceFiles="@(CSS)"
CssSourceExtensionPattern="\.css$"
CssTargetExtension=".min.css" />
<ItemGroup>
<DeleteAfterBuild Include="$(ProjectDir)\Js\common.js" />
<DeleteAfterBuild Include="$(ProjectDir)\Js\engine.js" />
<DeleteAfterBuild Include="$(ProjectDir)\Content\all.css" />
</ItemGroup>
<Delete Files="@(DeleteAfterBuild)" />
<RemoveDir Directories="$(OutputPath)\obj" />
</Target>
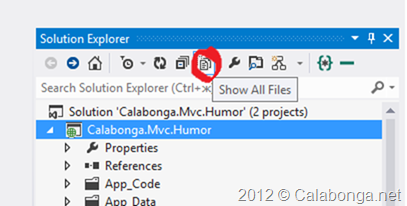
Сохраняем файл проекта, и правой кнопкой мыши на нем, выбираем Reload Project. Переключаем конфигурацию в режим Release. Компилируем… Если вы всё правильно сделали, а сгенерированных файлов не увидели, проверьте включена ли опция показывать скрытые файлы:

рис. 4 “Показать все файлы”
У меня получилось то, что я хотел, все поставленные задачи выполнены. Я включил сгенерированные файлы в проект. Вот, например, как изменилась папке Js.

рис. 5 “Сгенерированные файлы”
Новые файлы отмечены синей бякой. Осталось только в разметке в зависимости от того включен Debug на сайте или нет, использовать те или иные скрипты и файлы.
Использование результатов
В главном шаблоне теперь подключение каскадных таблиц происходит так:
@if (HttpContext.Current.IsDebuggingEnabled) {
<link href="~/Content/humor.css" rel="stylesheet" />
<link href="~/Content/jquery-ui-1.9.0.custom.min.css" rel="stylesheet" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
}
else {
<link href="~/Content/all.min.css" rel="stylesheet" />
<script src="~/Scripts/modernizr-2.6.2.min.js"></script>
}
А вот так подключаются скрипты:
@if (HttpContext.Current.IsDebuggingEnabled) {
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery-ui-1.9.0.min.js"></script>
<script src="~/Scripts/jquery.blockUI.js"></script>
}
else {
<script src="~/Js/common.min.js"></script>
}
И так придется сделать во всём проекте, придется пройтись по всем представлениям. Например, представление главной страницы теперь так подключает скрипты:
@section scripts{
@if (HttpContext.Current.IsDebuggingEnabled) {
<script src="~/Scripts/knockout-2.1.0.js"></script>
<script src="~/Scripts/knockout.validation.js"></script>
<script src="~/Scripts/knockout.mapping-latest.js"></script>
<script src="~/Scripts/jquery.cookie.js"></script>
<script src="~/Js/site.core.js"></script>
<script src="~/Js/site.services.js"></script>
<script src="~/Js/site.vm.lenta.js"></script>
}
else {
<script src="~/Js/engine.min.js"></script>
<script src="~/Js/site.vm.lenta.min.js"></script>
}
}
Тестирование
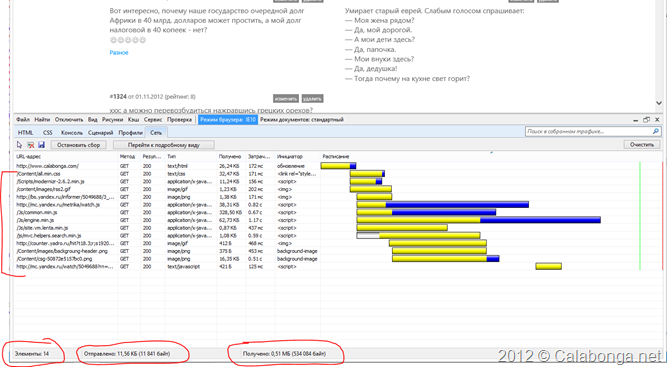
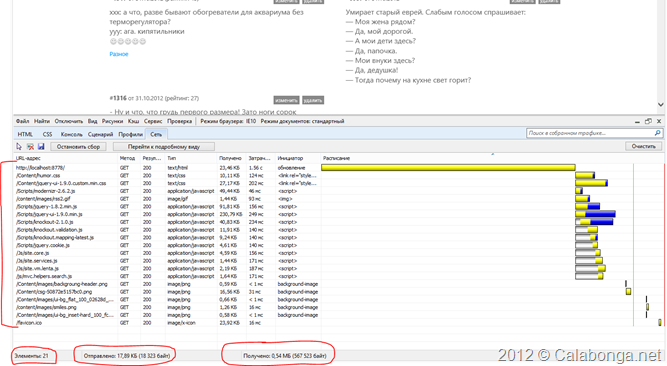
До того как была выполнена оптимизация кода и сжатие скриптов и всё такое страница выглядела таким образом:

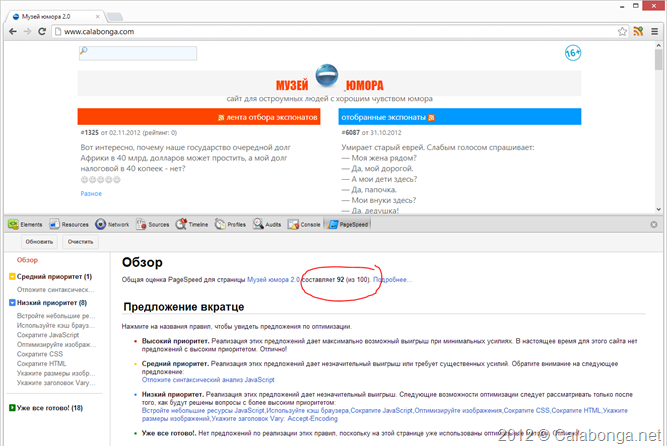
После проделанных действий, (правда, еще большинство картинок объединены в спрайты и еще кое-какие махинации с файлами), результат следующий:
Сравните сами, какое количество загружаемых файлов было, и какое стало. А можете зайти на calabonga.com и покликать по страницам. Прирост в скорости очевиден. PageSpeed от Google теперь показывает 92 балла из 100 возможных:

До оптимизации был 81 балл.
В качестве заключения
Используемый в разметке
HttpContext.Current.IsDebuggingEnabled
ни коим образом не зависит от конфигурации проекта (DEBUG/RELEASE). Режим IsDebuggingEnabled включается в файле конфигурации (web.config).
<compilation debug="true" targetFramework="4.0" />
При публикации не забывайте удалить атрибут debug или установить его значение в false. А можно воспользоваться услугами студии и, в частности, возможностью автоматической трансформации web.config.

В файле web.Release.config должна быть строка:
<compilation xdt:Transform="RemoveAttributes(debug)" />
Вот и всё. Спасибо что читаете блог, пишите комментарии.
1 – Программ такого рода в Интернете – море, найти что-то стоящее требует времени. ANTS Memory Profiler - действительно очень удачно построена. Всё просто и доходчиво. Наглядно показываются зависимости “слепков” (shapshoots) памяти, и понять что “ест” память достаточно просто. Программа очень понравилась, правда есть одно “но” – цена… Срок использования программы в режиме ознакомления – 14 дней.
Комментарии к статье (3)
На мой взгляд у Вас идёт очень сложная работа с Bundles. Почему бы не использовать что-то типа этого: http://taritsyn.wordpress.com/2012/10/12/vyshel-bundle-transformer-1-6-5/ ?
ShurikEv, мне кажется ничего сложного. Просто оставлять bundles в приложении, что они запускались при каждом старте (выхода из спящего режима) по меньшей мере неразумно. Вот я и вынес и процесс минимизации и сжатия на этап компиляции.
Спасибо, очень полезная статья!