Производительность Blazor WebAssembly и других JavaScript-фрейворков
MAUI и Blazor | создано: 29.08.2022 | опубликовано: 29.08.2022 | обновлено: 13.01.2024 | просмотров: 2463
Очень интересное видео мне прислали для того, чтобы услышать моё мнение по этому поводу. А на видео рассказывается "какой же Blazor WebAssembly медленный, и что в сравнение не идет с Angular".
Короткая предыстория
Вообще-то, вся предыстория описана в шапке статьи, поэтому продолжим по теме дальше. После просмотра видео у меня очень много вопросов к автору видео. Но раз спасили моего мнения, оставлю свои вопросы как аргументы в пользу того, что не стоить верить всем (никому, даже мне) не понимая сути, принципов, правил и прочих аспектов затронутых по теме на ролике. Собственно говоря, это не только программирования касается, так везде и во всем. Сначала надо разобраться.
Разбор по пунктам
Во-первых, самая большая и грубая ошибка - это сравнивать производительность загрузки страницы для Blazor WebAssembly и прочих JavaScript-фреймворков. Вся суть WebAssembly в том, что WebAssembly сразу загружает всё сразу и более не требует обращения к "диску". Всё работает в памяти (почти всё). А JavaScript-фреймворки работают по-другому, они оптимизированы (созданы) на модульную загрузку. То есть загружают нужный контент (модули) по требованию (on-demand). Так что, сравнивать размер скачиваемых файлов и их количество - это как минимум, не имеет смысла.
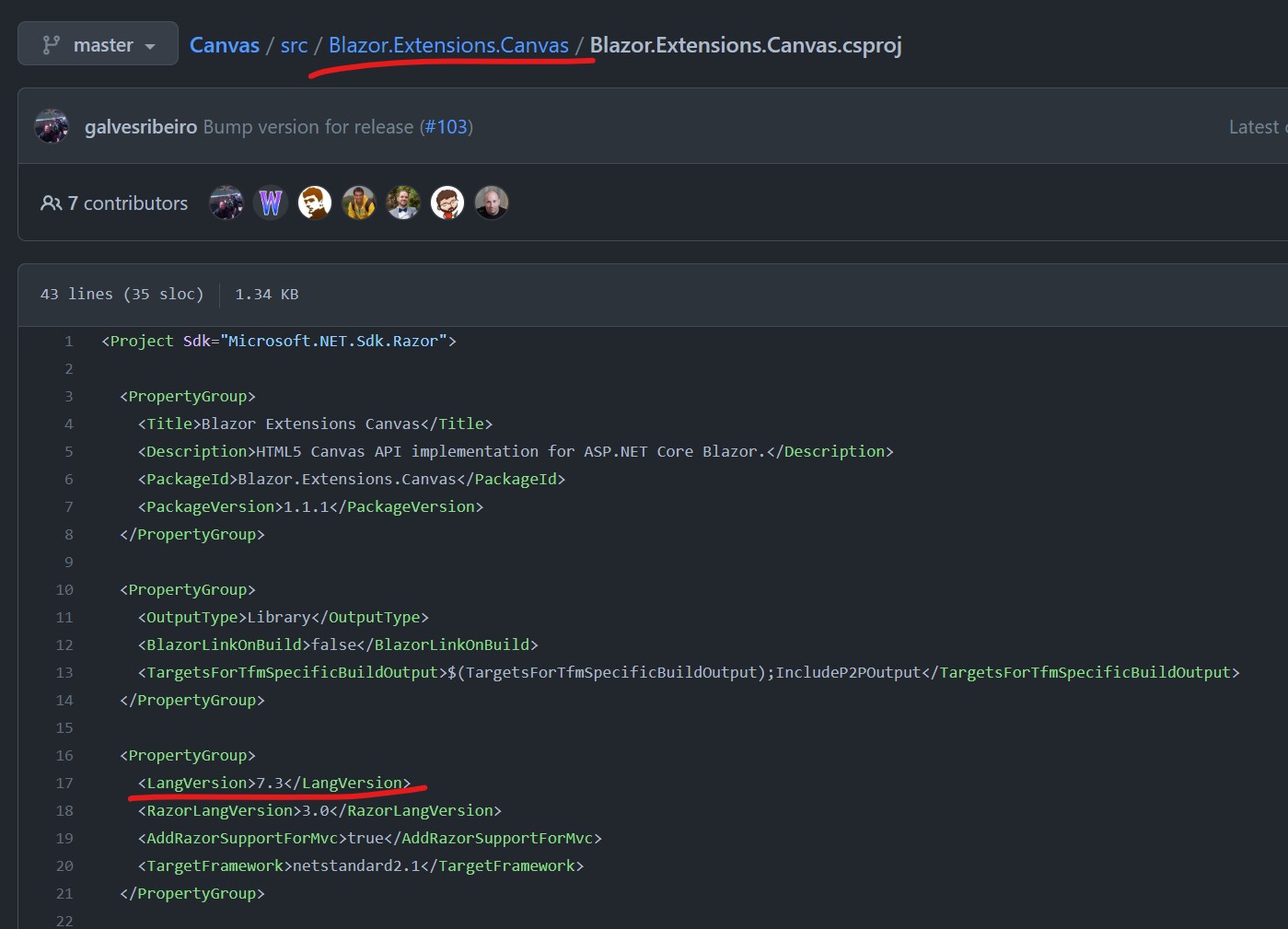
Во-вторых, автор не указал, какие версии сравниваются, не сказал, что в Blazor используется сторонняя сборка Blazor.Extensions.Canvas, которая работает на очень древней версии языка C# - версии 7.3, которая вышла, если мне не изменяет память, в 2017 году. Какой бы не был быстрый Blazor, сборка его останавливает! Но при чем тут производительность Blazor?
В-третьих, сравнивать надо одинаковый код, как это, например, делает автор в этой статье. Одинаковый код (или почти одинаковый) показывает, что Blazor WebAssembly почти в два раза быстрее нативного JavaScript-кода. А если учесть, что все фреймворки на JavaScript являются некой надстройкой над нативным кодом, то они всяко-разно будут медленнее даже нативного JavaScript. Это простая логика, которая, не только по моему мнению является аксиомой. Примеров сравнивающих производительность Blazor (WebAssembly) с другими Single Page Application (SPA) огромное количество, поэтому прошу вас друзья, перепроверять любые умозаключения (даже мои).
Ссылки
https://gregoryboxij.blogspot.com/2021/06/34-webassembly-vs-javascript-performance.html
Replacing a hot path in your app's JavaScript with WebAssembly - Chrome Developers
Заключение
Простите, но ссылку на видео я давать не буду, потому сбор данных о производительности не соответствует правильным критерия сравнения. То, что сравнивает автор упомянутого видео - это как сравнивать "скорость автомобиля и диаметр фюзеляжа самолета".