Какую технологию выбрать или архитектура современных приложений
Просто о NET | создано: 13.05.2015 | опубликовано: 14.05.2015 | обновлено: 13.01.2024 | просмотров: 13587
Так получилось, что у меня есть некоторый опыт по разработки приложений. Начала отсчета 2001 год, то есть когда C#.NET был у истоков. На сегодняшний день, в мой адрес звучат множество вопросов: Какие технологии актуальны? Какую архитектуру из каких технологий построить? Перспективы развития той или иной технологии? В общем, в этой статье поговорим про выбор технологии.
Направление
Ни для кого не секрет, что в мире IT существует множество технологий. Даже если говорить только о клиентской (front-end) части, то можно, навскидку, вспомнить такие как: AngularJS, KnockoutJS, EmberJS, BreezeJS, DurandalJS и другие. Если же говорить о серверной (back-end) части ПО, тут в последние время появилось тоже очень много возможностей, как то: Web API, OData, ASP.NET MVC, WCF-services. Хотя Microsoft и планирует объединить первые три в одно целое под названием MVC 6, технологии всё равно разные.
Так уж получилось, что я имею опыт работы c платформой .NET. А если конкретно, то ASP.NET на C# (хотя опыт есть и на Windows Mobile, Windows Phone, WPF, WCF и другие платформы). Когда-то я начинал с ASP.NET WebForms, позже перешел на ASP.NET MVC (о чем не жалею ни секунды). И в связи с этим, повествование будет идти касательно NET. А также мы поговорим о JavaScript.
История о JavaScript
В стародавние времена, когда .NET еще не было и в мыслях, была такая платформа ASP. Я обратил на нее внимание только начиная с версии 3.0. В те далекие времена, язык JavaScript (JS) был всего лишь дополнением к основному языку ASP 3.0 (серверная разметка в HTML). JS - выполнял вспомогательные функции для решения задач на клиентской стороне, потому что JavaScript выполняться в браузере на клиенте. Мелкие функции, простые расчеты и другие нетребовательные операции: отобразить сообщение об ошибке, проверить ввод пользователя, подставить значение по умолчанию и прочие функции – вот для чего в основном программисты использовали JS.
На данный момент, вот уже в течении 3-5 лет JS перерос в нечто большее, чем просто вспомогательный язык. Он приобрел статус самостоятельного основного языка для разработки по web. Язык может теперь работать напрямую с http-сервером (node.js), что ставит его на один уровень с другими языками.
Front-End
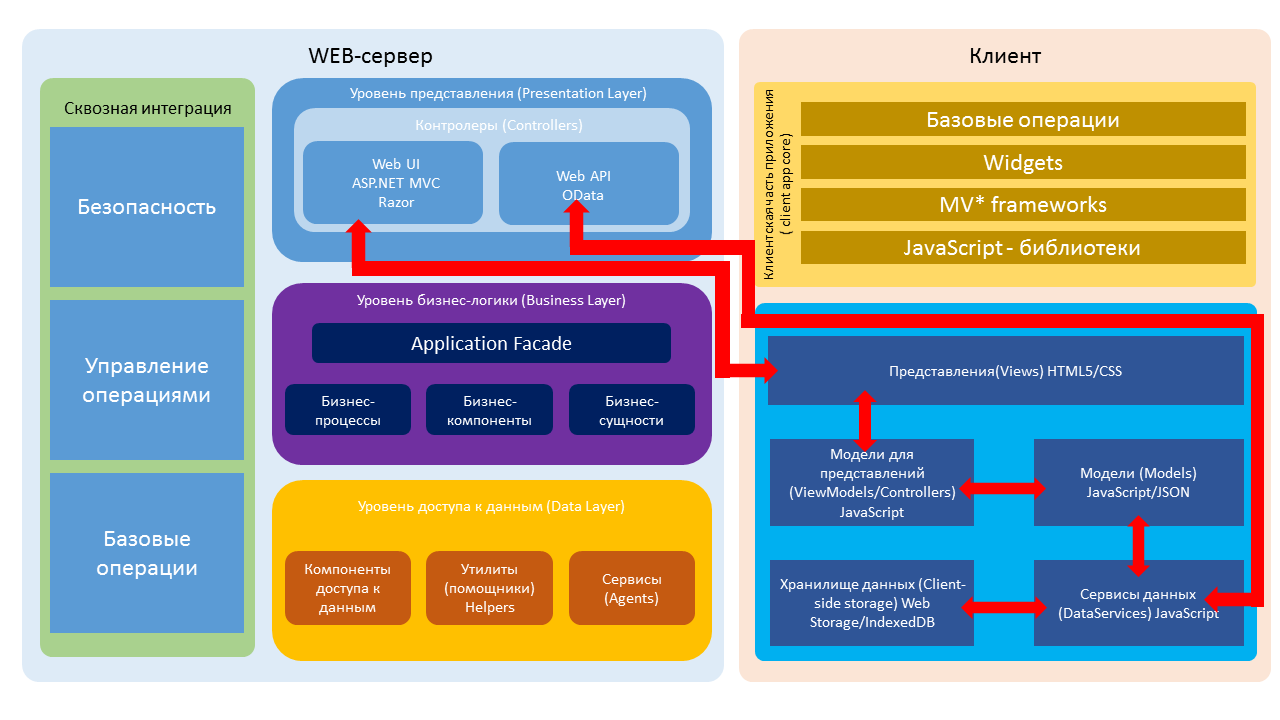
Выбор клиентской части от основной архитектуры приложения следует начать с определения, “что есть что”. Перед тем как начать выбирать, приведу схему архитектуры современного web-приложения.

Итак, давайте рассмотрим часть “Клиент”, ведь именно это и есть Front-End. Желтая зона, состоящая из четырех подзон представляет собой простые понятия:
- базовые операции – определение namespace’ов, утилиты, настройки приложения, хелперы, вспомогательные функции и классы и другие обобщенные сборки полезных вещей. Это своего рода “кладовочка”, в которой полно разного инструмента и расходного материала на выбор. Здесь лежат базовые определения для приложения.
- Widgets – контролы и компоненты сторонних разработчиков, например, jQuery UI, Bootstrap и другие полезные компоненты (контролы) и UI-фреймворки.
- MV* frameworks – фреймворки на JavaScript, которые отвечают некоторым требованиям, то есть “знают” о маршрутизации (router), привязка данных (data-binding), шаблонные представления (template/views), модели (models) и доступ к данным (data access). MV* – представляет собой семейство паттернов MVC, MVP, MVVM. Примерами таких фреймворков могут послужить: backbone.js, knockoutjs, maria.js.
- JavaScript-библиотеки – сборки сторонних разработчиков, именно те, что являются вспомогательными инструментами или базовыми основами. Например, jQuery, underscore.js, moment.js и другие.
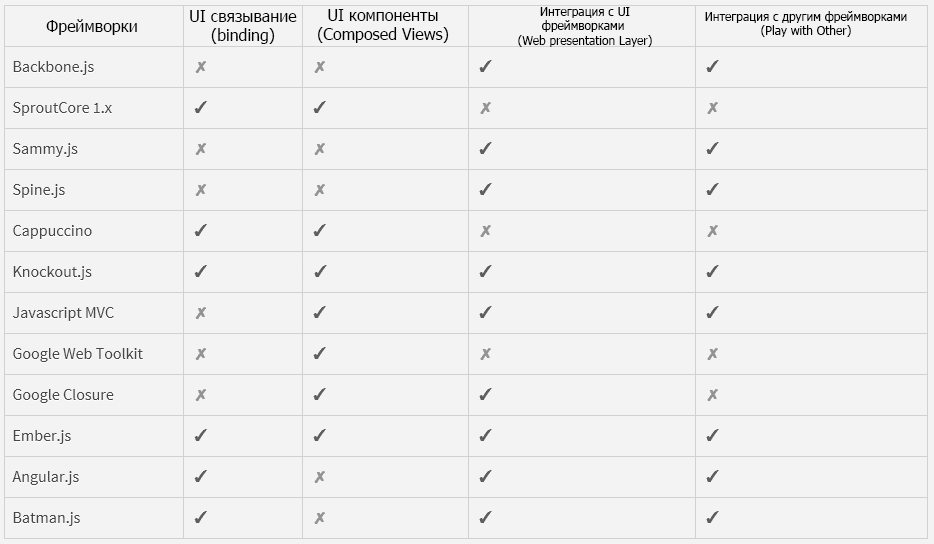
Всё, что объединено в нижнем блоке раздела “Клиент” можно назвать “App framework”. Реализации в конкретном приложении может значительно отличаться в зависимости от выбранных технологий и остальных сторонних фреймворков, которые перечислены в верхней (желтой) части раздела “Клиент”. Подробное описание этих компонентов системы мы отложим как темы для будущих статей, но сравнительную таблицу я всё-таки приведу:

Back-End
Пришло время рассмотреть часть “Сервер”, потому что вряд ли найдется сколько-нибудь полезный проект (сайт, приложение), который не был бы ни коим образом связан с данными (БД). Про сквозную интеграцию говорить особо нечего, единственное, что можно упомянуть, что, так или иначе, в любом проекте есть базовые операции, как то: чтение настроек, запись настроек, файловые операция чтения/записи и другие подобного рода обобщенные операции. Модули и сервисы которые управляют этими операциями носят имя – “управление операциями”.
Что касается “безопасности”, то тут существует огромное количество вариантов реализации: авторизация и аутентификация на основе ASP.NET SimpleMembership, Microsoft Identity, Open Auth и даже собственная реализация механизмов.
По остальным составляющим “кубика” “Web-сервер” пройдемся снизу вверх. Уровень доступа к данным (DAL) имеет в себе определение “Компоненты доступа к данным”. Под этим большим понятием кроются компоненты типа ORM (например, MS EntityFramework или LLBLGen). А также компоненты “прямого” доступа к БД (например, SQLDataReader, SqlCommand или кастомные реализации на их основе).
“Утилиты” подразумевают под собой вспомогательные средства для работы с БД. Например, генераторы схем БД или генераторы кода по типу таблицы, в общем разного рода помощники для роботы с БД и ее компонентами.
К “Сервисам” можно отнести такие компоненты как SQL Report Service или сервисы по синхронизации данных, сервисы распределяющие нагрузку или другого типа сервисы, которые работают непосредственно с БД.
“Уровень бизнес-логики” – это есть “приложение”, как раз то, чем определяются задачи и функции программы (web-приложения). Бизнес-логика приложения содержит привила управления данными проходящие через программу. Уровень бизнес-логики призван решать прикладные задачи.
“Уровень представления” – самый простой для понимания раздел архитектуры, потому что он лежит на “поверхности” и его можно “пощупать мышкой” :) Представления генерирующие серверной частью приложения актуальны и на сегодняшний день, но позиции такого рода подхода стремительно падают в пользу HTML5. Мне доводилось встречать приложения достаточно мощные и многофункциональные, которые были сделаны практически без использования JavaScript, но эра таких web-приложений практически сошла на нет.
Концепция web-приложения
Современные web-приложения “стремятся” к виду Desktop-приложений, но специфика работы Web стандартов, то есть асинхронная модель поведения, когда на любой Request приходится ждать Response от сервера, накладывает ряд ограничений на дизайн и, соответственно, на архитектуру приложения. Примером может быть например, обязательное требование (в описании Web 2.0) уведомление пользователя о процессе запроса. То есть, если пользователь кликнул кнопку “отправить сообщение”, то программист должен уведомить пользователя о течении процесса, показав на время ожидания ответа от сервера о результате операции картинку анимации, или вывод динамического сообщения. Понятно, что подобного рода интерфейс может быть и в Desktop-приложениях, но для Web-платформы это ключевое понятие (особенно если учесть, что на Request не всегда приходит Response).
Вариант архитектуры для Web-приложения
Наверное, пришло время рассказать, какие предпочтения и почему выбираю я. Надо отметить, что со временем были перепробованы массы различных технологий и фреймворков. Историю этих проб и ошибок можно проследить по статьям моего блога. Для простоты я приведу технологии, на использовании которых я остановился, одним списком, но список будет с комментариями.
Front-End:
- KnockoutJS – как фреймворк для связывания данных JavaScript-моделей с HTML. В ответ на очень частый вопрос “почему именно knockout” отвечаю. Принцип связывания данных у KnockoutJS построен на модели MVVM, что соответствует принципу в WPF и Silverlight, а значит мне не нужно переосмысливать базовые понятия, принципы и паттерны. Кстати сказать, AngularJS реализует принцип MVC, что не может не повлиять я внутренние концепции при реализации приложений с его использованием. OpenSource
- Для доступа к web-сервисам я использую jQuery.ajax(), иногда AmplifyJS, и совсем редко - вызовы напрямую через XMLHttpRequest. OpenSource
- Bootstrap – фреймворк для построения UI. Данный фреймворк создает адаптивную HTML-разметку, которая одинаково хорошо выглядит как на разных браузерах, так и на разных разрешениях экрана. OpenSource
- SiteJs – это набор скриптов для построения web-приложения по принципам SPA (и не только).
Back-End:
- Web API – современные решения для построения сервисов на основе RESTful. OpenSource
- EntityFramework – быстроразвивающийся ORM от компании Microsoft, который недавно стал OpenSource.
- ASP.NET MVC - как web-платформа для web-приложений. OpenSource. Альтернативой может быть node.js или Web API self-host. По сути, совершенно не важно какую web-платформу вы используете. Ключевой момент состоит в том, что HTML5 может работать на любой, а сервис предоставляющий данные для вашего приложения, может быть как платформе ASP.NET, так и на других современных платформах, вплоть до сторонних сервисов.
Заключение
На этом наверное, всё. Единственное, что стоит отметить, так это то, что каждый из вас вправе выбирать любую удобную и близкую по духу конфигурацию архитектуры приложения. В этой статье я озвучил лишь базовые понятия и основные принципы построения современного web-приложения (сайта). С другой стороны, у каждого из выбранного компонента архитектуры есть свои плюсы и минусы. Умея ловко подбирать “правильные кубики” позволит в дальнейшем: а) избежать необходимость “переделки” приложения или его частей; б) с легкостью поддерживать приложение, обновляя сборки и фреймворки на новые более производительные версии; в) идти в ногу со временем, применяя новые стандарты в программировании и дизайне.