SPA: Тестовая площадка или основа для одностраничного портала
Полезности | создано: 27.05.2015 | опубликовано: 27.05.2015 | обновлено: 13.01.2024 | просмотров: 6658
В последнее время мне часто приходится заниматься тестированием различных технологий, которые так или иначе связаны с JavaScript: HTML5, SPA, Knockout и другие фреймворками, а так же WEB API. Создание проекта для тестов и установка требуемых сборок занимает некоторое время каждый раз. Дабы избежать траты времени, я сделать небольшой nuget-пакет, который существенно облегчает (сокращает) процесс подготовки проекта.
Calabonga.Owin.Application
В представленном nuget-пакете включены самые необходимые сборки и фреймворки.
Вот как это работает:
Для того чтобы использовать пакет, в Package Console Manager выполните команду:
PM> Install-Package Calabonga.Owin.Application
После установки этого пакета у вас появится возможность экспериметрировать на подготовленной площадке. Просто установите необходимые пакеты, например, Knockoutjs или можете приступить к разработке своего сайта.
Calabonga.Owin.Application.Spa
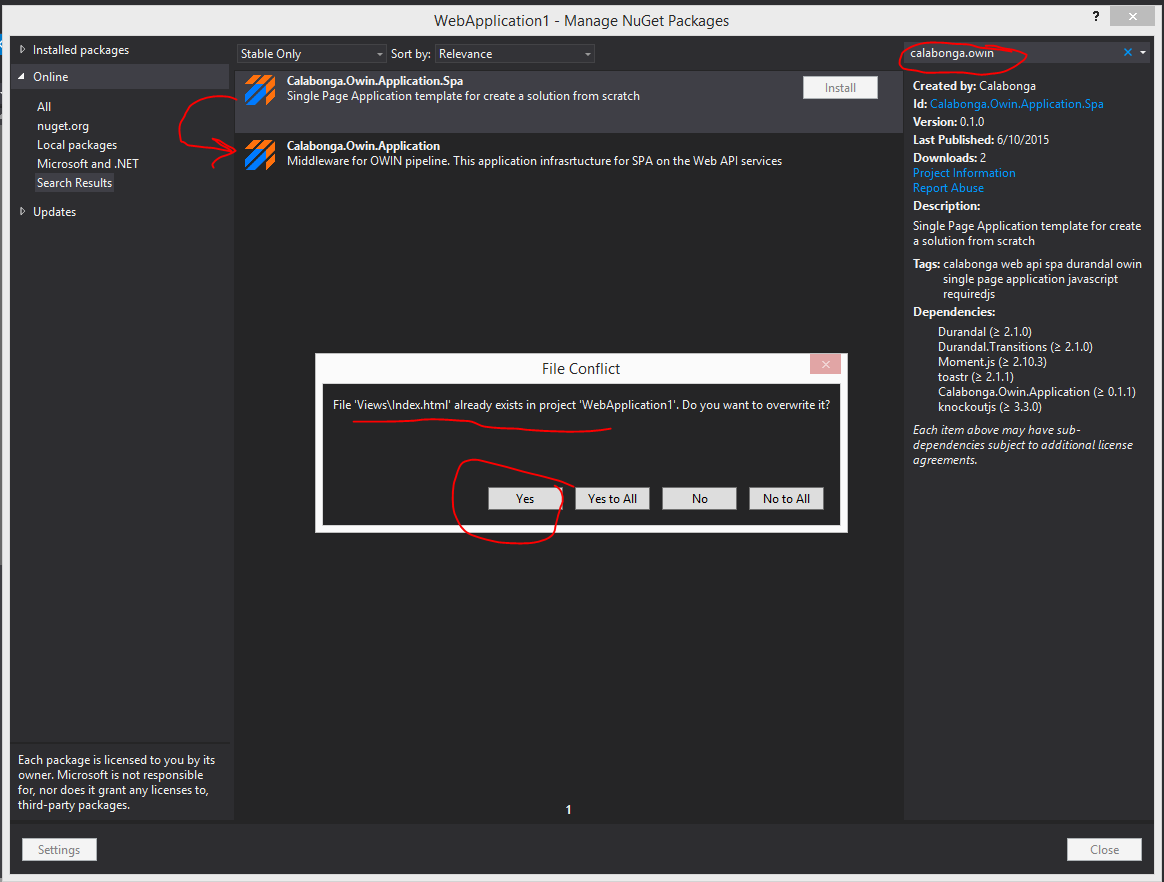
Этот nuget-пакет использует предыдущий, то есть при любом раскладе ставит сначала его, а потом добавляет DurandalJS и всё необходимое, чтобы у вас получился проект SPA. Уставите пакет. При установки потребуется подтвердить замену уже существующей страницы Index.html (которая установливается из пакета Calabonga.Owin.Application) на новую версию:
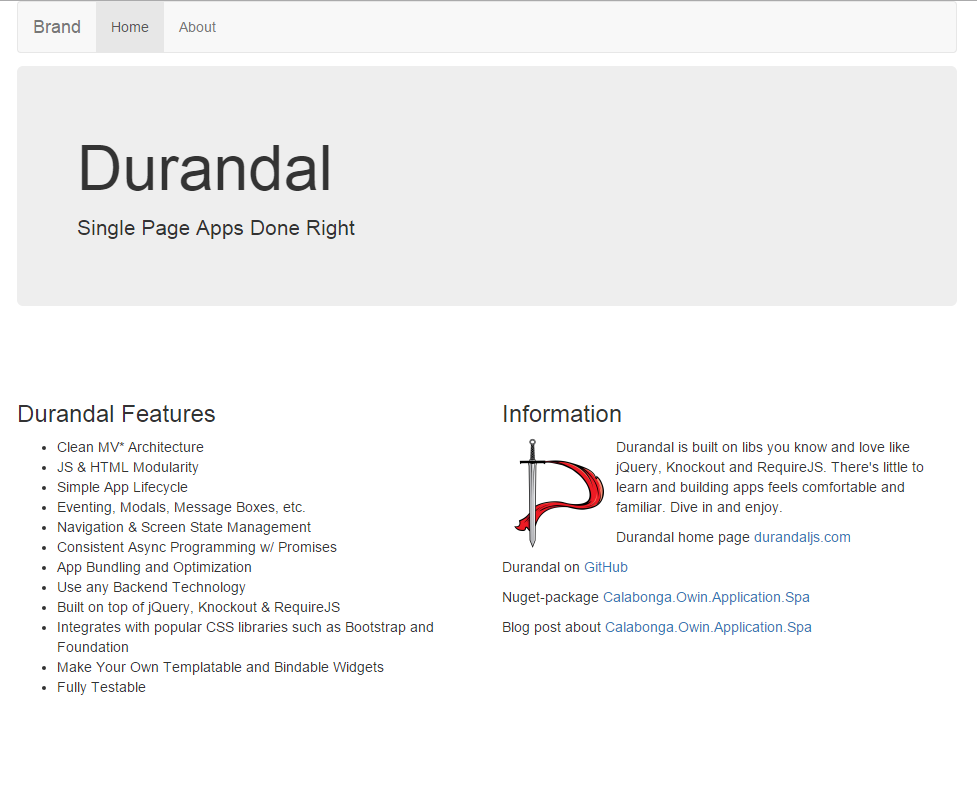
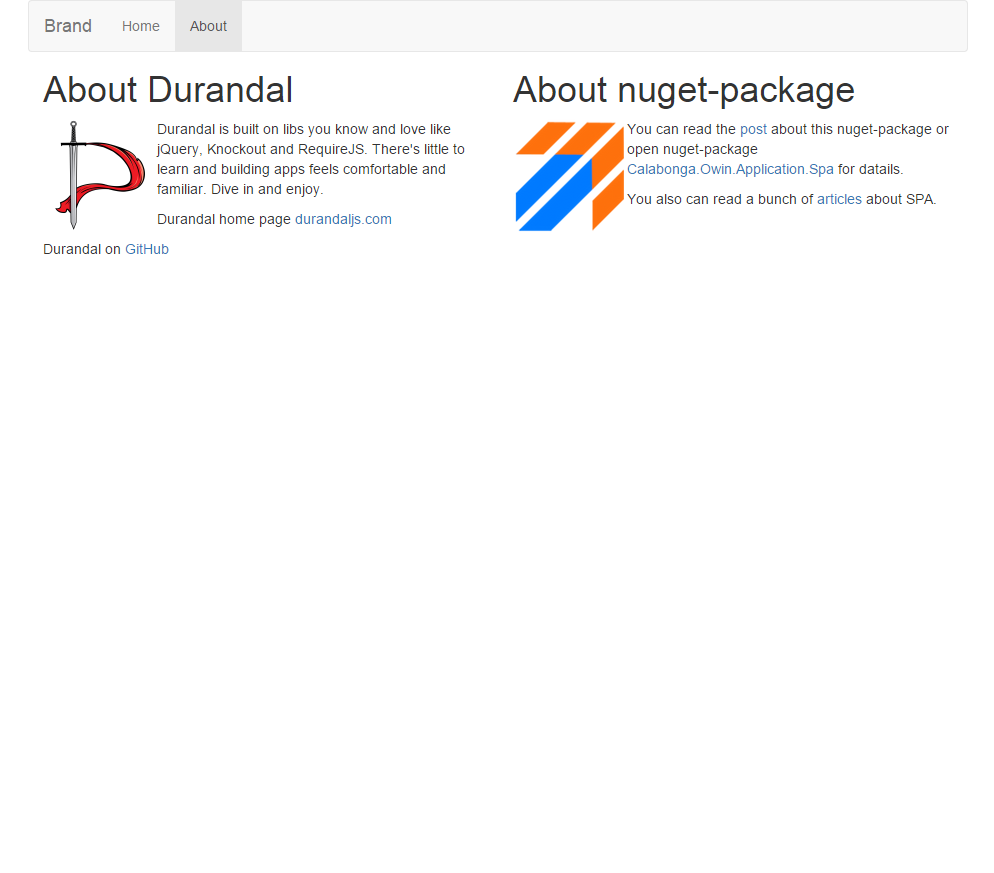
После установки можно сразу же запустить проект:
После всего этого остается добавить пару-тройку модулей и немного маршрутов и у вас будет Single Page Application.
Ссылки
Nuget-пакет для "чистого" SPA Calabonga.Owin.Application
Nuget-пакет для SPA на DurandalJS Calabonga.Owin.Application.Spa
Обновление пакета
- 05.01.2017 года полностью обновлен nuget-пакет Calabonga.Owin.Application.Spa. LДобавлены несколько страниц (viewModels), страница входа, страница "О программе", страница "Обратной связи". Настроена навигация, а также обновлены ссылки на другие библиотеки и сборки.