Каталог товаров 2023 (3)
Сайтостроение | создано: 04.03.2023 | опубликовано: 05.03.2023 | обновлено: 13.01.2024 | просмотров: 817
Создать endpoint - нет ничего проще, особенно, если использовать нужные инструменты.

Каталог товаров 2023 (2)
Сайтостроение | создано: 04.03.2023 | опубликовано: 04.03.2023 | обновлено: 13.01.2024 | просмотров: 703
Техническое задание для проекта - половина дела. А хорошее техническое задание - половина успешного дела.

Каталог товаров 2023 (1)
Сайтостроение | создано: 25.02.2023 | опубликовано: 27.02.2023 | обновлено: 13.01.2024 | просмотров: 990
Каталог создается заново на платформе ASP.NET Core 7.0. Некоторые сущности переиспользуются. Ну, и конечно же будут переиспользованы некоторые механизмы, а некоторые будут написаны заново.

Catalog - Работа над ошибками
Сайтостроение | создано: 29.01.2023 | опубликовано: 04.02.2023 | обновлено: 04.09.2025 | просмотров: 761
Работа над ошибками одного из проектов трехлетней давности. Посмотрим, что получилось, а что не очень. Над чем еще надо поработать.

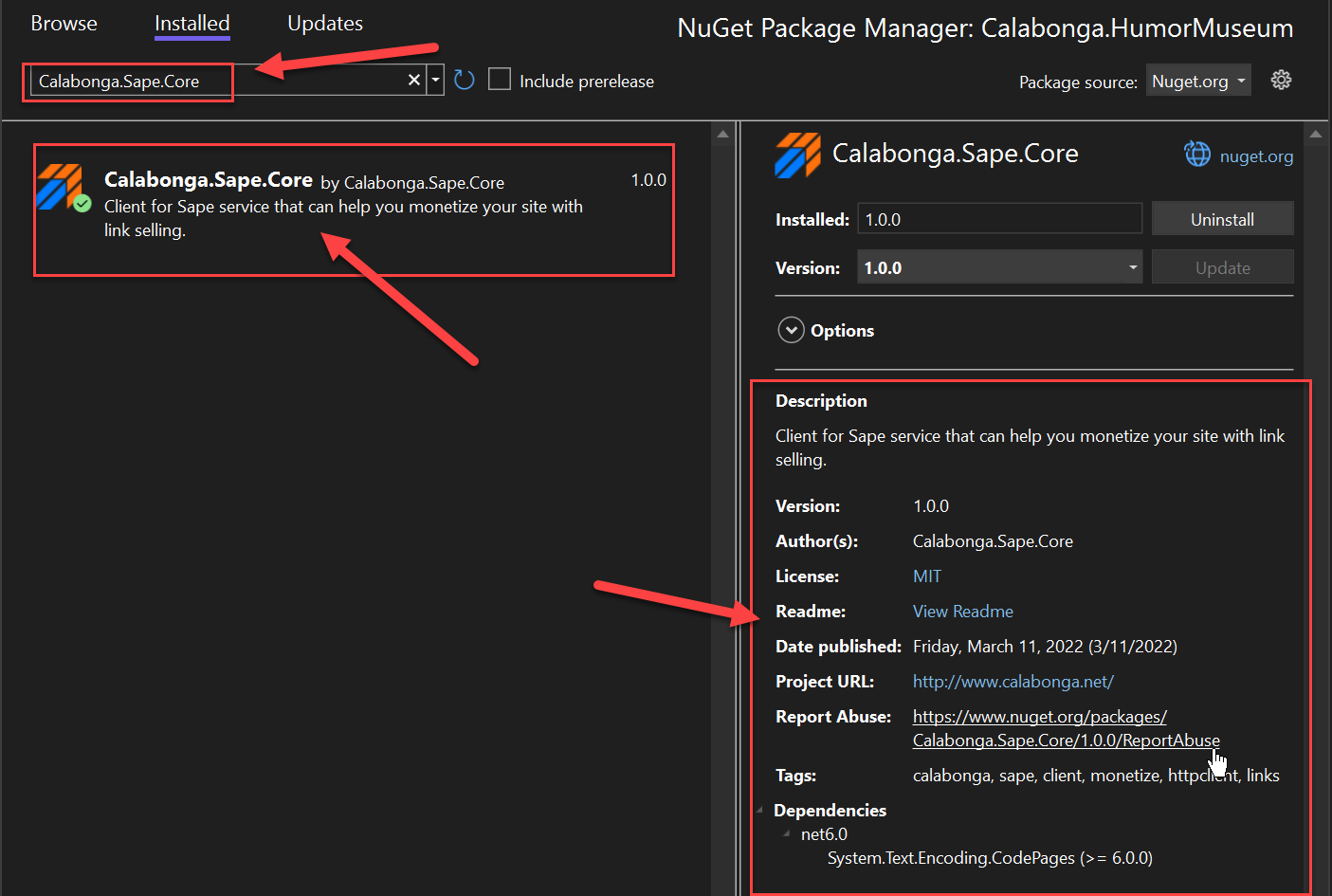
ASP.NET Core: Установка SAPE кода на сайте
Сайтостроение | создано: 11.03.2022 | опубликовано: 11.03.2022 | обновлено: 13.01.2024 | просмотров: 1186
В этой короткой статье я покажу, как можно установить SAPE код на своем сайте, который работает на ASP.NET CORE причем не важно MVC или Razor Pages.

Как добавить API в проект с Razor Pages на ASP.NET Core
Сайтостроение | создано: 27.02.2022 | опубликовано: 27.02.2022 | обновлено: 04.09.2025 | просмотров: 3412 | всего комментариев: 1
Речь пойдет про шаблон для Visual Studio 2022, который называется "ASP.NET Core Web App". Используем NET 6.0.

GraphQL или REST
Сайтостроение | создано: 23.10.2021 | опубликовано: 23.10.2021 | обновлено: 13.01.2024 | просмотров: 827
В этом видео про: GraphQL, REST, API, программирование, backend, calabonga, versioning, версионность, кэширование
Микросервисы: IMemoryCache и IDistributedCache
Сайтостроение | создано: 09.10.2021 | опубликовано: 09.10.2021 | обновлено: 13.01.2024 | просмотров: 1108
В этом видео про: calabonga, backend, api, программирование, обучение, шаблоны, паттерны, csharp, Blazor, architecture, архитектура, aspnetcore, docker, container, caching
SignalR Chat: Клиент чата на WinForms
Сайтостроение | создано: 28.08.2021 | опубликовано: 28.08.2021 | обновлено: 04.09.2025 | просмотров: 1111
В этом видео про: calabonga, backend, api, программирование, обучение, шаблоны, паттерны, csharp, Blazor, architecture, архитектура, aspnetcore, winforms

SignalR Chat: Клиент чата на WPF
Сайтостроение | создано: 26.08.2021 | опубликовано: 26.08.2021 | обновлено: 13.01.2024 | просмотров: 1330
В этом видео про: calabonga, backend, api, программирование, обучение, шаблоны, паттерны, csharp, Blazor, architecture, архитектура, aspnetcore, signalR