Авторизация: IdentityServer4 и JavaScript (SPA)
Сайтостроение | создано: 11.06.2020 | опубликовано: 11.06.2020 | обновлено: 13.01.2024 | просмотров: 2836
Настройка IdentityServer4 на работу с браузерными приложениями.
Что лучше Aurelia, ReactJs, VueJs или frontend для Музея Юмора
Сайтостроение | создано: 27.12.2019 | опубликовано: 28.12.2019 | обновлено: 13.01.2024 | просмотров: 2056
Решил написать frontend для "Музея Юмора". Так как я в основном занимаюсь backend инфраструктурами, а выбор фреймворков для frontend в настоящее время просто огромен, встал вопрос выбора. Что лучше? Как выбрать? Эти и другие вопросы решаем в этой статье.
Angular + Web API: Как создать Angular-приложение на ASP.NET MVC 5 без использования MVC 5
Сайтостроение | создано: 04.07.2018 | опубликовано: 04.07.2018 | обновлено: 13.01.2024 | просмотров: 10654 | всего комментариев: 2
В этой краткой статье покажу и расскажу как запусть Angular на Web API (OWIN), то есть на ASP.NET MVC5 без использования самого MVC5. То есть в вашем распоряжении будет только API-контролеры, а всё остальное останется за бортом.

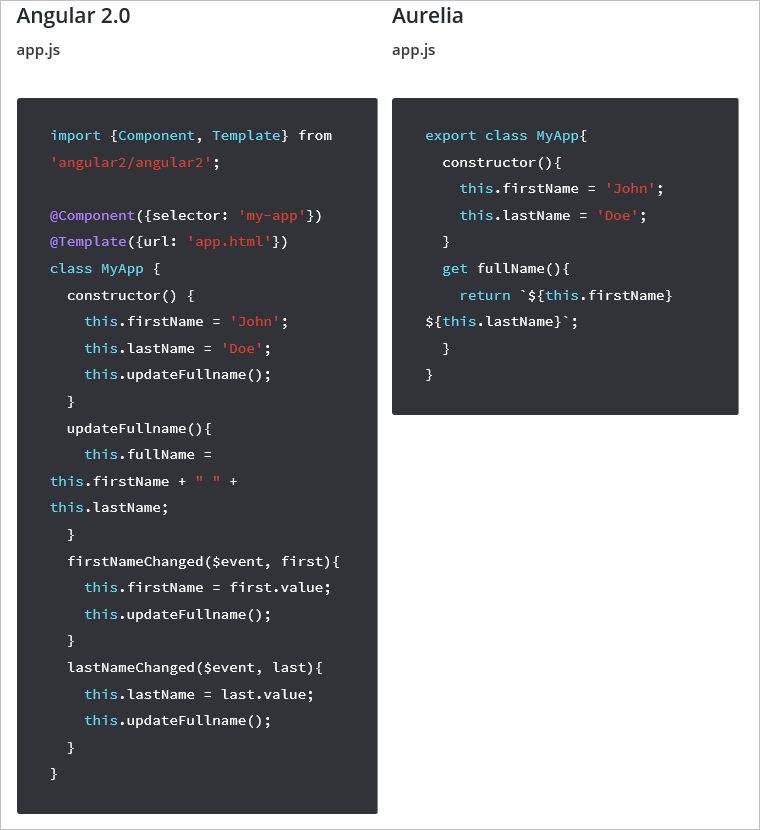
Aurelia: Приятно познакомиться
Сайтостроение | создано: 26.11.2015 | опубликовано: 26.11.2015 | обновлено: 13.01.2024 | просмотров: 5318
В Интернете можно найти огромное количество клиентских фреймворков для разработки Single Page Application (SPA). Для примера приведу самые известные: AngularJS, ExtJS, EmberJS, BackboneJS. Все они имеют свою историю, свои плюсы и минусы и своих разработчиков (поклонников). Но мой выбор пал на новый, можно сказать "свежий" фреймворк, который называется Aurelia.

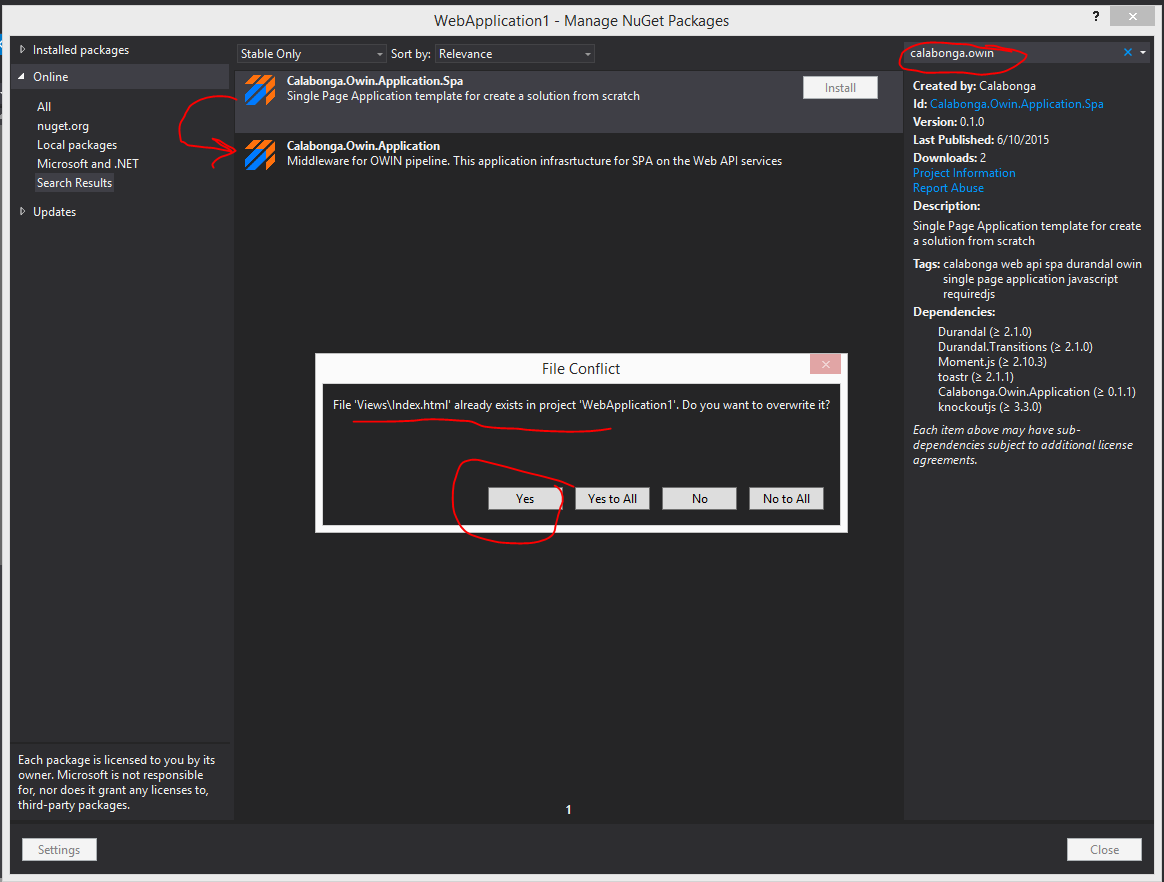
SPA: Тестовая площадка или основа для одностраничного портала
Полезности | создано: 27.05.2015 | опубликовано: 27.05.2015 | обновлено: 13.01.2024 | просмотров: 6641
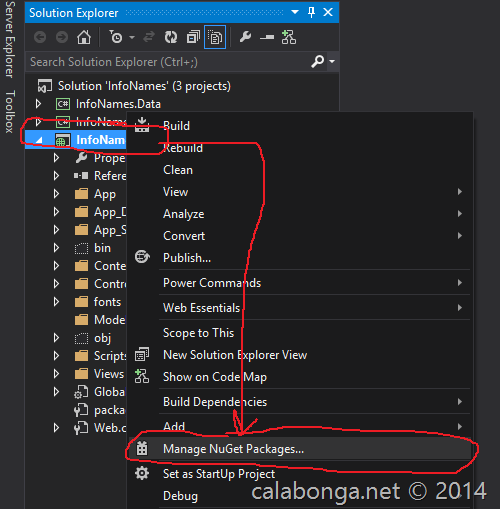
В последнее время мне часто приходится заниматься тестированием различных технологий, которые так или иначе связаны с JavaScript: HTML5, SPA, Knockout и другие фреймворками, а так же WEB API. Создание проекта для тестов и установка требуемых сборок занимает некоторое время каждый раз. Дабы избежать траты времени, я сделать небольшой nuget-пакет, который существенно облегчает (сокращает) процесс подготовки проекта.

Что значит имя 7: Новые модули для Durandal и встроенные компоненты фреймворка
Сайтостроение | создано: 04.07.2014 | опубликовано: 05.07.2014 | обновлено: 13.01.2024 | просмотров: 5283
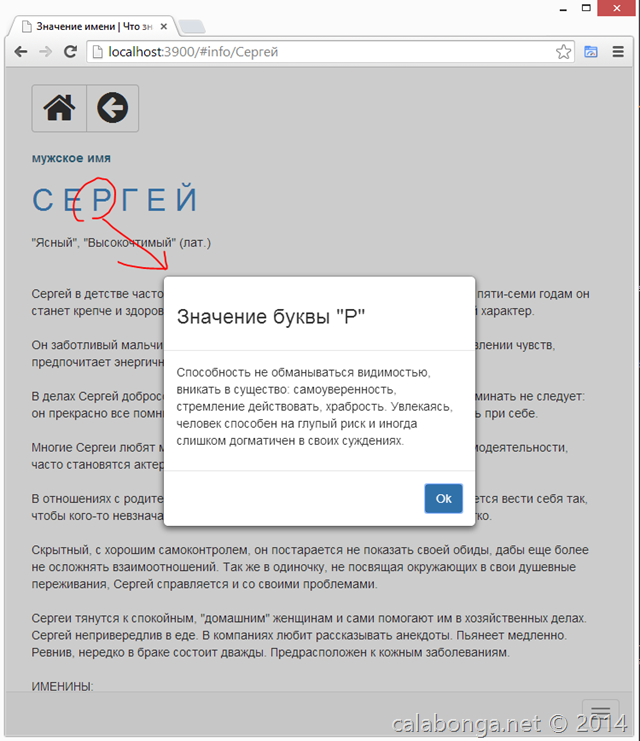
В этой статье будем использовать гаджеты (gadgets), которые предоставлены во фреймворке BreezeJS. Например, будем выводить модальное окно с информацией по значению для конкретной буквы имени.

Что значит имя 6: BreezeJS и DurandalJS как основные инструменты для создания Single Page Application
Сайтостроение | создано: 03.07.2014 | опубликовано: 03.07.2014 | обновлено: 13.01.2024 | просмотров: 5425
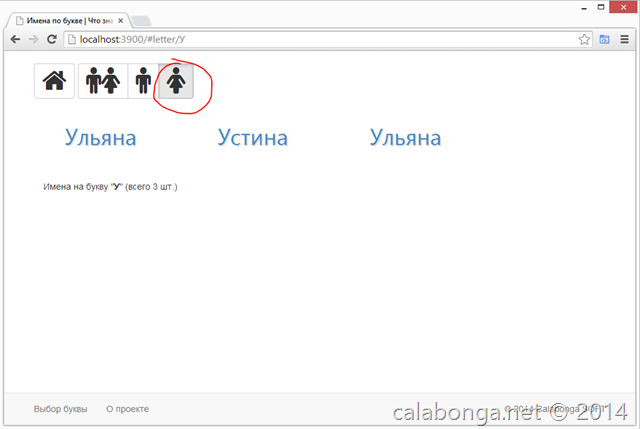
В этой статье продолжим работу над приложением "Что значит имя", которое построено по принципу Single Page Application. Добавим новые модули, маршруты, создадим запросы на сервер с предикатами при помощи BreezeJS

Что значит имя 5: Разработка клиента на JavaScript при помощи BreezeJS
Сайтостроение | создано: 02.07.2014 | опубликовано: 02.07.2014 | обновлено: 13.01.2024 | просмотров: 6419
В статье будет показано как можно создать связку Клиент (BreezeJS) + Сервер (BreezeController)

Что значит имя 4: Изучаем BreezeJS на примере SPA об именах
Сайтостроение | создано: 30.06.2014 | опубликовано: 30.06.2014 | обновлено: 13.01.2024 | просмотров: 7597
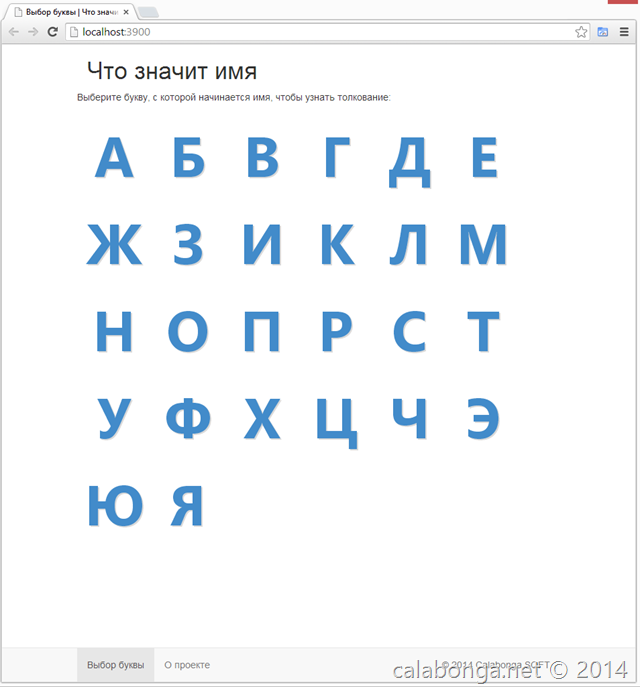
В этой статье речь пойдет об очень мощном фреймворке, который называется BreezeJS и предназначен для работы с данными на клиенте через специализированный Web API. Установим, подключим и настроим BreezeJS, создадим запросы, научимся фильтровать данные.

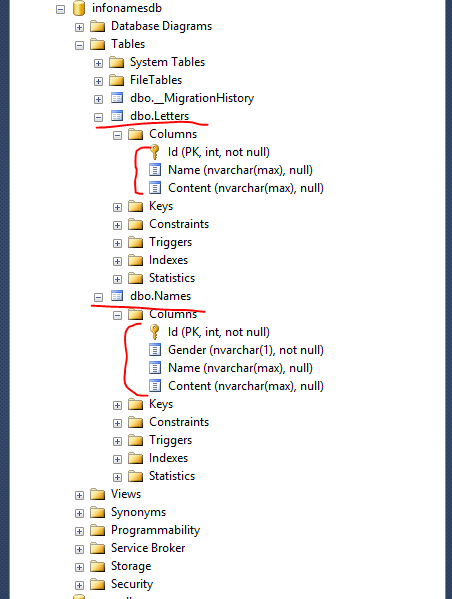
Что значит имя 3: База данных для SPA или Code First на EntityFramework
Сайтостроение | создано: 18.06.2014 | опубликовано: 18.06.2014 | обновлено: 13.01.2024 | просмотров: 8449
В предыдущей статье из цикла “Что значит имя” было показано что из себя представляет DurandalJS и как с ним работать. В этой статье будем работать с EntityFramework: создадим базу данных по принципу Code First; создадим классы сущностей, настроим SQL-подключение.